を提供するパートナー


細部までこだわってクオリティアップ!コーディングのススメ(テキスト編)
- 制作ノウハウ
更新日
2025.02.14
公開日
2025.01.31
Contents
はじめに
webサイトのコーディングが完了し、いざお客様に確認して頂くと、
「この中途半端な改行、どうにかならない?」
「『カッコ』の前の余白が気になるんだけど...」
そんなフィードバックを頂くことがあります。
今回はテキストに重点を絞り、コーディングで対応可能な内容をまとめてみました。
細部までこだわり、サイトのクオリティアップを目指しましょう!
①自動改行
デザイン段階では綺麗に改行していても、閲覧者のデバイスや画面幅の設定によって、単語の途中など中途半端な位置で改行してしまうケースはよくあります。
そんな時、下記の方法で任意の位置での自動改行が実現できます。
切りたくない単語にcssでdisplay:inline-blockを設定
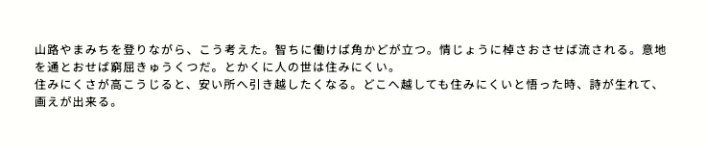
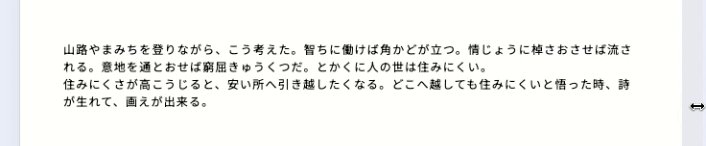
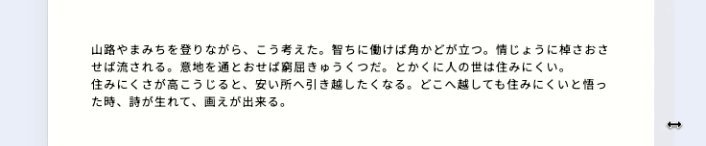
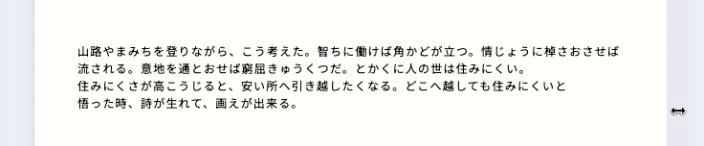
<p>山路やまみちを登りながら、こう考えた。智ちに働けば<span class="inline-block">角かどが立つ。</span>情じょうに棹さおさせば<span class="inline-block">流される。</span>意地を通とおせば窮屈きゅうくつだ。とかくに人の世は<span class="inline-block">住みにくい。</span><br>
住みにくさが高こうじると、安い所へ引き越したくなる。どこへ越しても住みにくいと<span class="inline-block">悟った時、</span><span class="inline-block">詩が生れて、</span>画えが出来る。</p>.inline-block{
display: inline-block;
}<before>

<after>

②役物半角の適用
「、」や「カッコ」などの記述記号類を役物(やくもの)といいます。
デフォルトでは全角になっているため、前後に大きな余白が空いてしまいお客様から指摘されることが...。
そんな時は以下の方法で役物を半角にしてあげましょう。
約物半角専用のWebフォント『YakuHanJP』の適用
フォントの読み込み
<!-- Yaku Han JPの読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/yakuhanjp@4.1.1/dist/css/yakuhanjp.css">cssの設定
役物のみ含まれるYakuHanJPを優先的にfont-familyに設定することで、役物のみを半角にすることが可能です。
/* font-familyを設定 */
.example {
font-family: YakuHanJP, "Hiragino Sans", "Hiragino Kaku Gothic ProN", "Noto Sans JP", Meiryo, sans-serif;
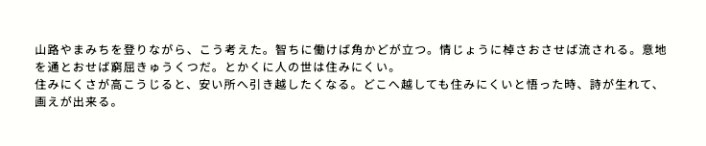
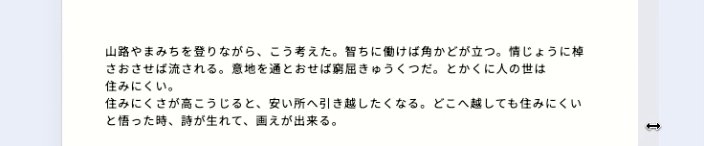
}<before>

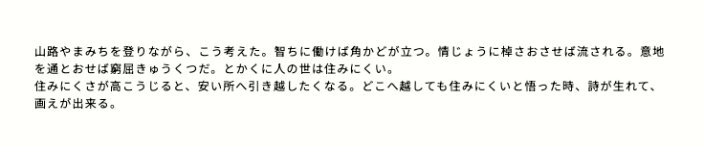
<after>

【YakuHanJPについて】
・ウェイトは9種類
・フォントはゴシック体・明朝体・丸ゴシックの3種類
・全ての役物に適用またはカッコのみ適用を選択可能
③フォントサイズをvwで設定
デザインの都合上、画面に対するフォントサイズの比率を固定したい場合があると思います。
そんな時は以下の方法で実現可能です。
フォントサイズをvwで設定
vwはビューポート(画面幅)に基づく相対単位です。
つまり、閲覧者の画面幅を基準としてフォントサイズが変化します。
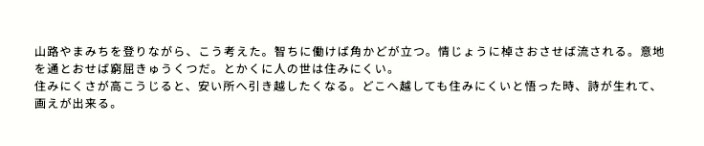
<p class="example">サンプルテキスト</p>.example{
font-size: 20vw;
}
さらに、最大値・最小値の設定も可能です。
/* 最大値の設定 */
font-size: min(20vw, 100px);
/* 最小値の設定 */
font-size: max(20vw, 30px);
/* 最大値・最小値を両方設定 */
font-size: clamp(30px, 20vw, 100px);いかがだったでしょうか。
どれも簡単に実装できるので、クオリティアップに活用していただけると嬉しいです!